
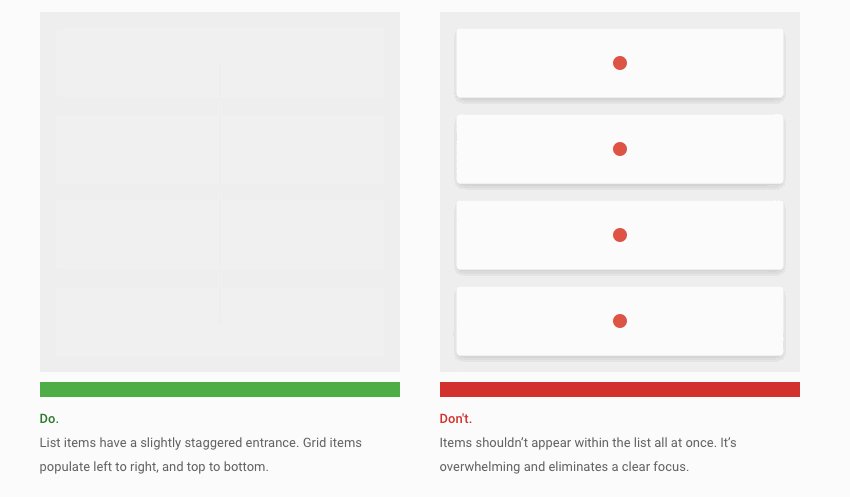
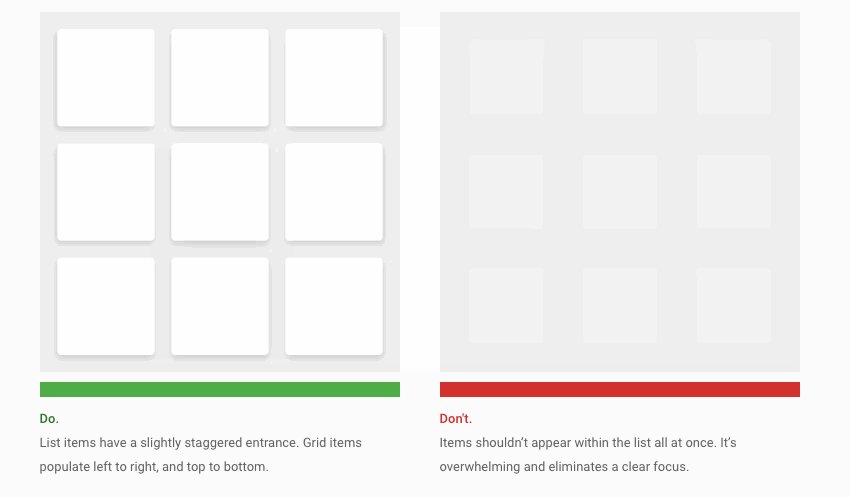
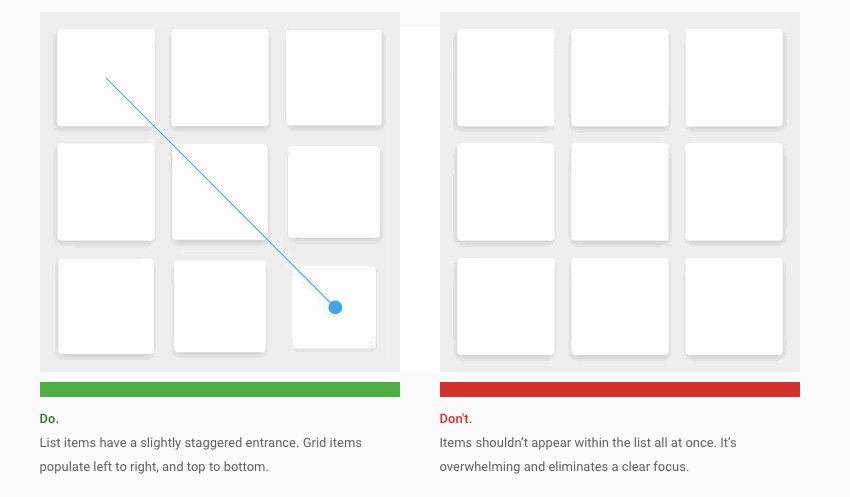
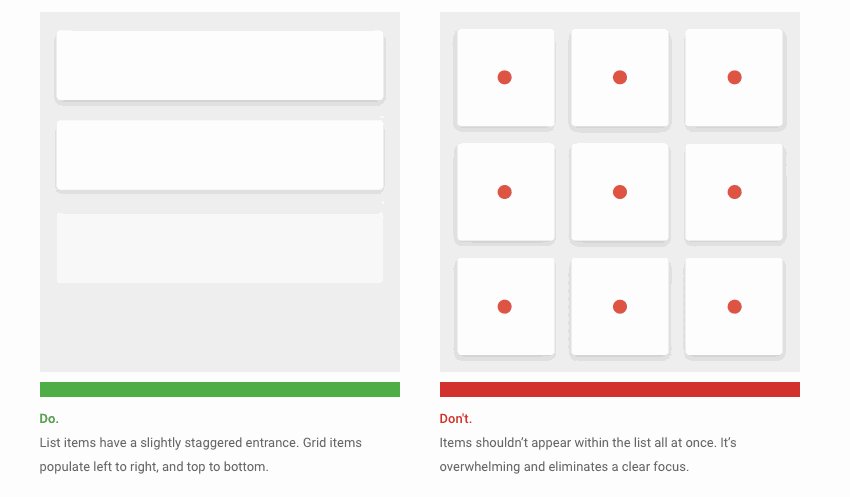
Repeatable, Staggered Animation Three Ways: Sass, GSAP and Web Animations API | CSS-Tricks - CSS-Tricks

Top CSS effect and animation libraries – Nicola Pietroluongo – PHP, Javascript, Python, cloud computing, CSS, HTML, web developing and more

8 Simple CSS3 Transitions That Will Wow Your Users | Webdesigner Depot Webdesigner Depot » Blog Archive

Top CSS effect and animation libraries – Nicola Pietroluongo – PHP, Javascript, Python, cloud computing, CSS, HTML, web developing and more